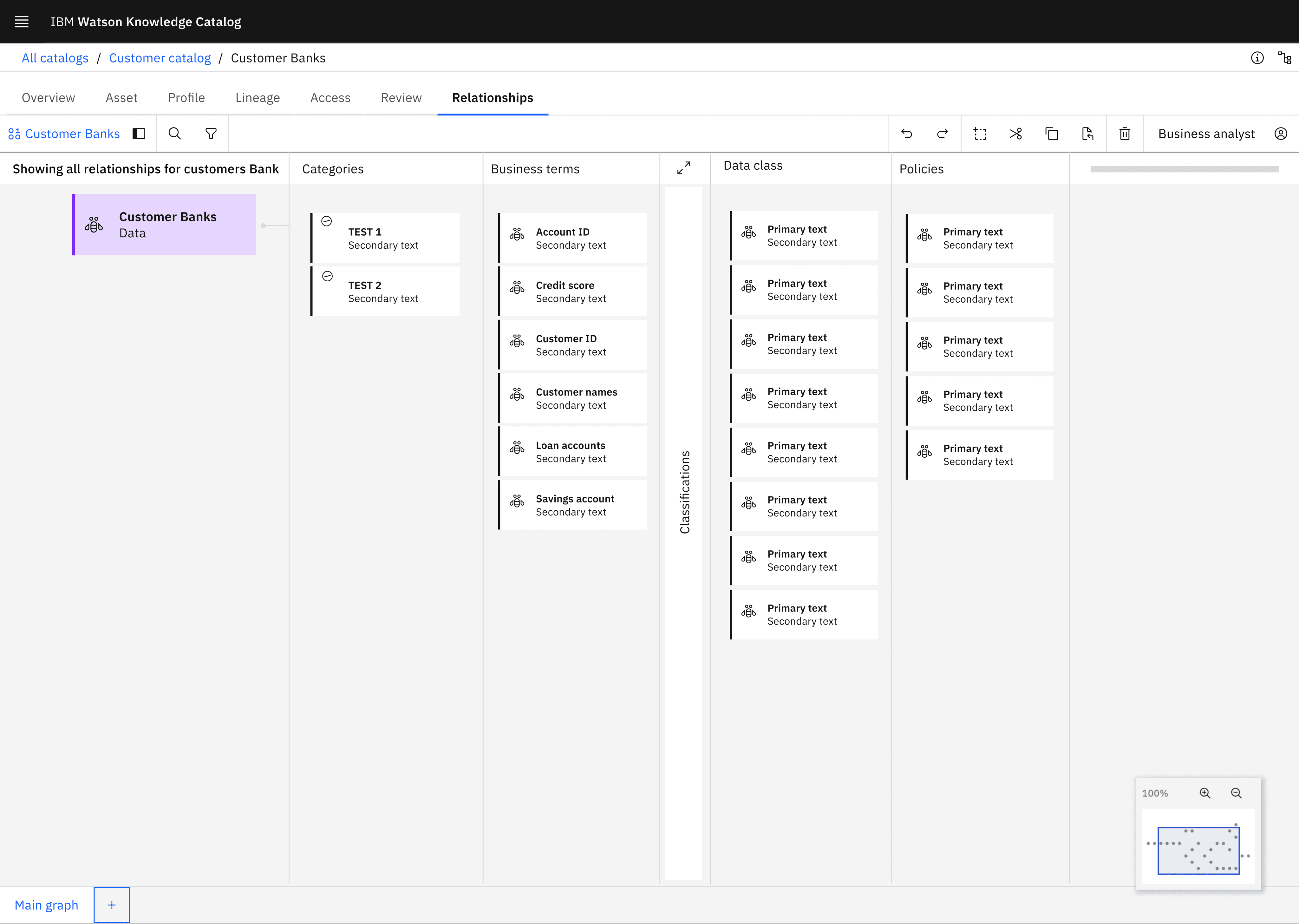
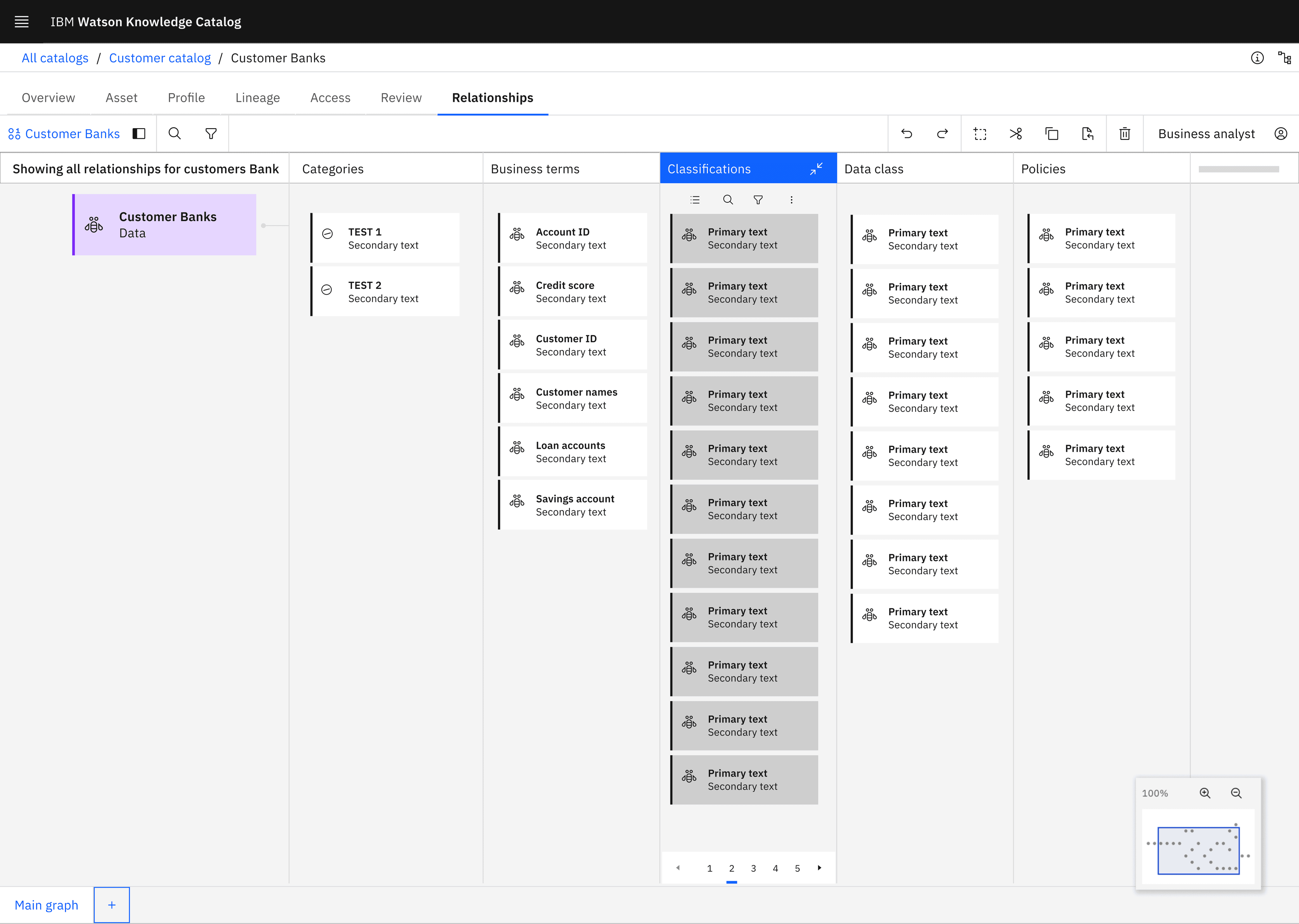
Ayush joined our WKC Lineage team as an intern and has been involved in a project called Relationship Explorer.
The project is very challenging and requires a deep level of understanding that Ayush has been able to pick up in a relatively short amount of time.
From day 1, Ayush has been eagerly learning and contributing to the best of his abilities. Ayush has demonstrated the ability to process feedback, ask the right questions, and autonomously execute on complex designs. He also has shown a strong work ethic and a desire to continue growing on our team.

Michael Mahmood
Design Strategist/Manager at IBM
Ayush is an innovative, dedicated, and enthusiastic designer whom our design team has grown to rely on. From the beginning, Ayush was eager to gain domain knowledge about data lineage, an existing project, and relationship explorer, a new project that he has become a great contributor of. Once he felt more comfortable with the basics, he stepped in to help transform user research notes into organized observations and findings; these were crucial to guiding the next steps for our product management, development, and design stakeholders. Ayush is not hesitant to ask questions to learn more and ensure he's prepared, but he is also unafraid to start exploring design ideas on his own and voice suggestions or new ideas. This was particularly helpful when our second designer began transitioning roles and Ayush stepped in to iterate new features for the relationship explorer prototype, which would be used for future research. I have collaborated with Ayush on different aspects of the prototype so that we can improve and consolidate our ideas, and I appreciate his abilities to think outside of the box, organize his work, and communicate with polite directness. Ayush has demonstrated that he is a passionate, effective, and adaptable person to work with who will surely bring value to any team he joins

Jamie Har
UX Designer at IBM